Google Apps Scriptを使ってCREATIVE SURVEYとスプレットシートを連携する方法
こんにちは、クリエイティブサーベイ法人チームです。今回は、CREATIVE SURVEYのWebhook機能を使ってスプレットシートに回答データを蓄積する手順を紹介します。Googleのアカウントで利用できるGoogle Apps script(GAS)を使って簡単に回答データを連携できます。
※記事執筆時の方法となります。GoogleスプレッドシートやGoogle Apps Scriptの仕様変更により、手順やソースコードの修正が必要がある場合があります。
Webhook機能とは?
Webhook機能では結果データを特定のサーバーに送信できるインテグレーション機能です。
Webhookに任意のURLを設定した状態で回答者がアンケートを完了すると、回答データが設定されたURLにPOSTメソッドでリクエストされます。
回答データがPOSTで送信されるタイミングは「回答完了ごと」になります。
回答者ごとの回答完了時に随時送信する仕様です。
送信されるデータの形式などの仕様は下記を参照してください。
Webhook機能について|CREATIVE SURVEYヘルプページ
https://help.creativesurvey.com/what-is-webhook-url
どんなことができるのか?
複数のアンケートの結果を1つのスプレットシートにまとめる
例えば、対象の店舗や言語ごとにアンケートを分けて配布する場合に、集めた回答データを一つのスプレットシートに自動的にまとめることができます。
複数のアンケートにWebhook機能をセットすればすべての回答が1枚のシートに集計されます。
また、スプレットシートの関数で別シートにアンケートデータや外部データを使ったレポートを自動作成することなども可能になります。

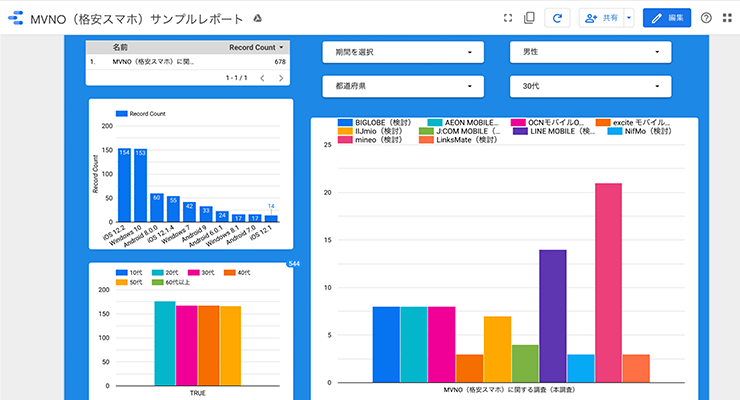
Googleデータポータルなどのデータ分析ツールを使う
Google データポータル(旧名Googleデータスタジオ)は様々なデータをビジュアライズしてレポートの制作を助けるBIツールです。
直感的にスプレッドシートに蓄積したデータのグラフ化にも使えるのでビジネスシーンで活用できます。

手順1
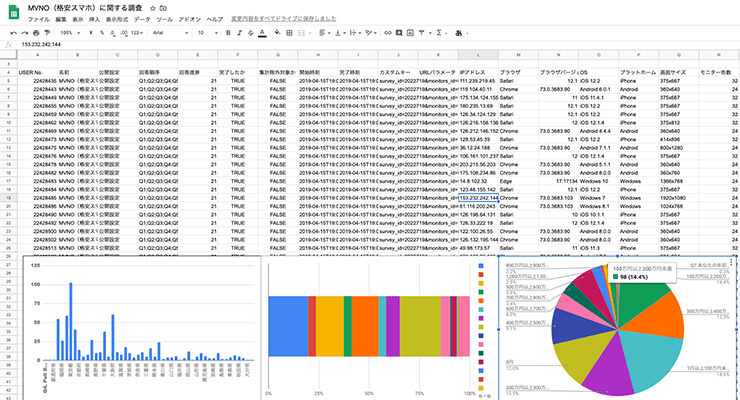
データを受け取るスプレットシートを用意する
まずはデータを連携するGoogleスプレッドシートを用意します。
シートのファイルは任意の名前で問題ありません。
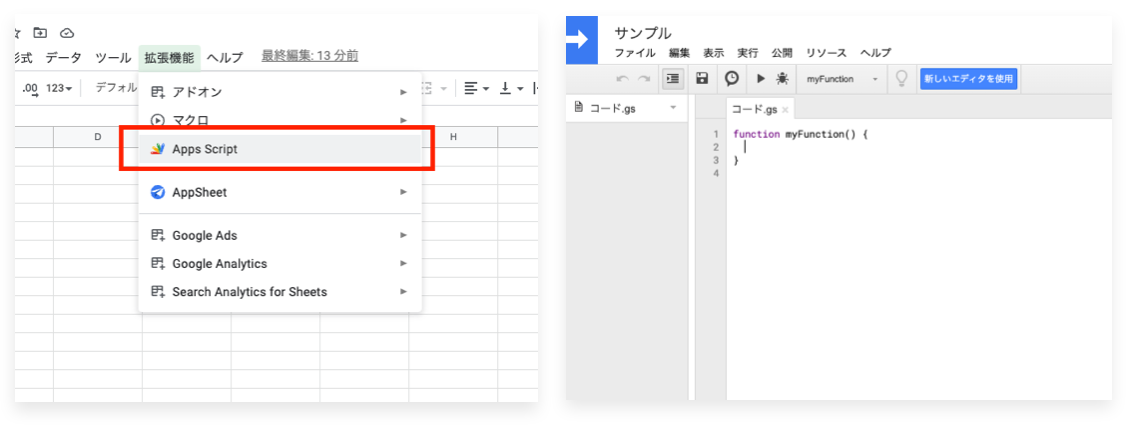
Google Apps Scriptのエディタを開く
スプレットシート上部メニューの「拡張機能 > App Script」をクリックしてください。

今回は紐づいたスプレットシートを参照するコンテナバインドスクリプトで作成します。
※Google Apps Scriptの旧IDEを使用しています。新しいIDEではデプロイ方法が一部異なります。
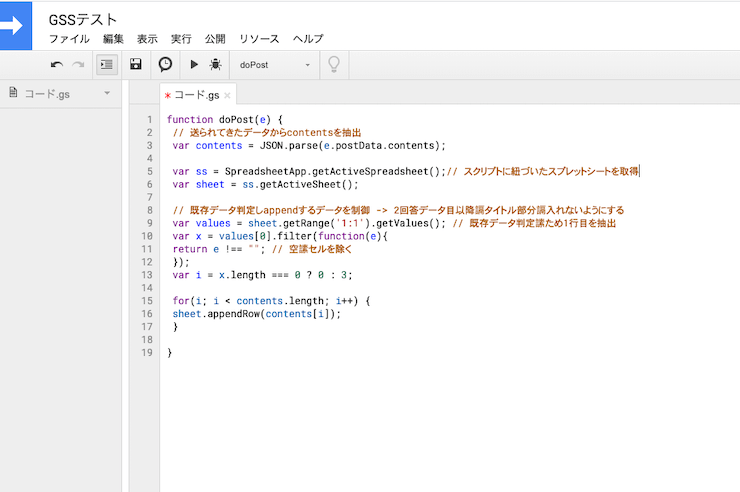
下記のサンプルコードをコピーして貼り付けてください。
function doPost(e) {
// 送られてきたデータからcontentsを抽出
var contents = JSON.parse(e.postData.contents);
var ss = SpreadsheetApp.getActiveSpreadsheet(); // スクリプトに紐づいたスプレットシートを取得
var sheet = ss.getActiveSheet();
console.log(ss.getName());
// 既存データ判定しappendするデータを制御 -> 2回答データ目以降のタイトル部分は入れないようにする
var values = sheet.getRange('1:1').getValues(); // 既存データ判定のため1行目を抽出
var x = values[0].filter(function(e){
return e !== ""; // 空のセルを除く
});
var i = x.length === 0 ? 0 : 3;
for(i; i < contents.length; i++) {
sheet.appendRow(contents[i]);
}
}
CREATIVE SURVEYのWebhookでPOSTされる回答データでは、設問番号や設問番号などのカラム(列)が含まれます。
下部の条件式は2回目の回答以降からは回答のみを蓄積するコードになります。

手順2
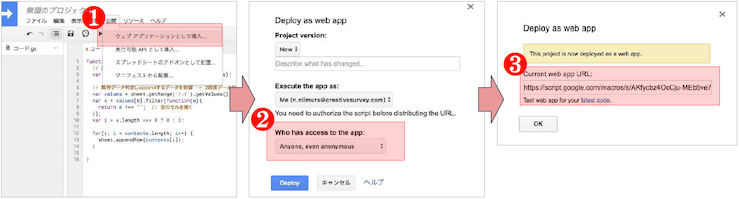
スクリプトをウェブアプリケーションとして公開する
記述が完了したら
① 公開メニューから「ウェブアプリケーションとして導入」を選択します。
※公開をクリックするとGoogleから「アカウントの選択」と「承認」を求められます。スプレッドシートにアクセスして良いかを、「承認」する作業が必要になりますので許可してください。
② 開いたメニューでアクセスできるユーザーを「全員(匿名ユーザーを含む)」に変更します。
③ DeployするとWeb app URLが出力されます。
※スクリプトに修正があった場合、Ver.をNewを選択して更新してください。

スプレットシートと連携するアンケートの設定する
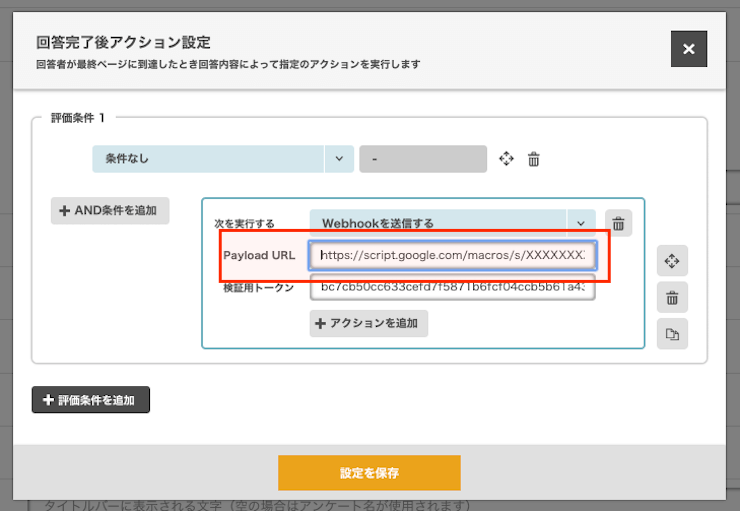
CREATIVE SURVEYのアンケート作成画面を開き、公開設定の「回答完了後アクション設定」から「Webhookを送信する」を選択します。
Payload URLの項目に先ほどGoogle Apps Scriptで作成した「Web app URL」を入力し設定を保存します。

アンケートを公開して実際にアンケートに回答してみましょう
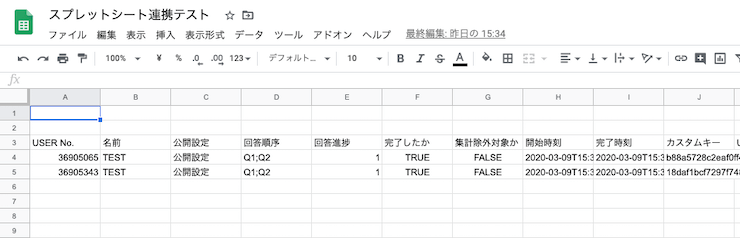
Webhook設定をしたアンケートにテスト回答をしてみましょう。
うまくいっていればすぐにスプレッドシートにデータが連携されます。

※うまく連携されない場合はGoogleAppScript記述や設定をご確認ください。レクチャーは行なっておりませんのでご了承ください。
※コードの動作保証はしておりません。
※記事執筆時の方法となります。GoogleスプレッドシートやGoogle Apps Scriptの仕様変更により、手順やソースコードの修正が必要がある場合があります。
まとめ
今回はWebhook機能を使ったGoogleスプレットシートとの連携のご紹介でした。CREATIVE SURVEYは会員システムやメルマガ配信サービスなどの外部サービスと連携する事でよりアンケートデータをより有効活用できるソリューションを提供しています。
Webhook機能やその他サービスとの連携などはお気軽にお問い合わせください。